Arduino Library für XV-Display Displaymodule

Ich habe eine Arduino-Library für die Displaymodul-Familien XV-TFT2428T, XV-TFT50D und XV-TFT60D von XV-Display.de geschrieben. Mit der Library könnt ihr einfach und schnell ein Displaymodul aus einer der drei Familien in euer Arduino-Projekt einbinden.
Die Schnittstelle aller Displaymodule ist übrigens kompatibel, auch der Befehlssatz ist bei allen Modulen gleich. Ihr könnt also einfach Displays gegeneinander austauschen. Beachten müsst ihr lediglich eine ggf. unterschiedliche Auflösung und bei größeren Displays eine höhere Stromaufnahme.
Entwicklungsumgebung
Es eignen sich zum Beispiel folgende Boards:
Library verwenden
In das Library-Verzeichnis eurer Arduino-Installation kopiert ihr einfach das im Download enthaltene Verzeichnis XVDisplay_Library mit Inhalt. Wenn ihr die Arduino IDE startet, steht die Library zur Verfügung. In eurem Projekt bindet ihr die Library ein und erstellt eine Instanz der Klasse "xvdisplay".
Danach könnt ihr die Display-Funktionen folgendermaßen aufrufen:
display.DrawRect_PenColor(20, 50, 220, 100);
Konfiguration
Ihr müsst lediglich wenige grundsätzliche Einstellungen vornehmen. Wichtig sind hier die Angaben für Touchpanel und Schnittstelle. Als Schnittstelle habe ich SoftwareSPI realisiert, somit seid ihr bei der Wahl der IO-Pins ziemlich frei.
Die Einstellungen findet ihr in Config.h.
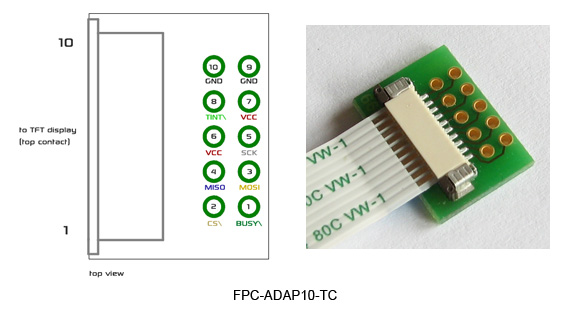
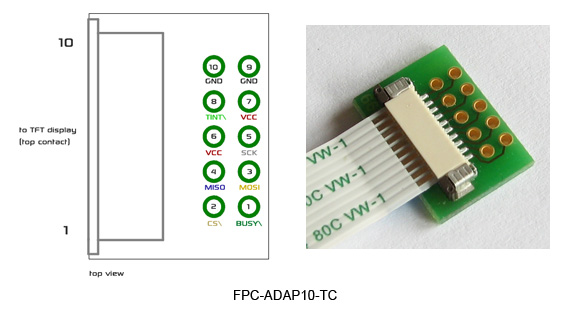
Als Adapter vom ZIF-Kabel der Displayseite auf das Rastermaß 2,54mm Stiftleisten eignet sich zum Beispiel
FPC-ADAP10-TC aus dem mikrocontroller-praxis.de Shop.

Demo-Projekt
Im Download ist ebenfalls ein Demo-Projekt enthalten, welches alle Funktionen der Library nutzt. Das Projekt ist für ein Display mit der Auflösung 240x320 und mit Touchpanel optimiert und soll die Anwendung der Funktionen zeigen. Damit es etwas übersichtlicher wird, habe ich die Software in kleinere Bereiche aufgeteilt:
Einige Funktionen nutzen das UserFlashMemory (Fonts + Bilder) und die MicroSDCard (Bilder). Damit auch diese Funktionen demonstriert werden können, müsst ihr zunächst UserFlashMemory programmieren und Bilddateien auf eine MicroSDCard kopieren. So geht ihr vor:
Beispielbilder und flash.xvc befinden sich im Verzeichnis Resources des Downloads.
Übersicht der Funktionen
Display Mode
Set Color
Graphic Fill Screen
Graphic Draw Rectangle
Graphic Draw Line
Graphic Draw Pixel
Graphic Draw Circle
Display Text
Display Numbers
User Flash Memory
MicroSDCard
Draw Image Data
Touchpanel
Links
Forum: Mikrocontroller-Praxis.de Online-Shop
Neu: Erweiterung der Displaymodul-Familie XV-TFT60D von XV-Display
Neu im Onlineshop: Intelligentes TFT Displaymodul XV-TFT60D 5,0 inch 800x480 Pixel
Neu: Displaymodul-Familie XV-TFT60D von XV-Display
Onlineshop: FPC-ADAP10-TC

Ich habe eine Arduino-Library für die Displaymodul-Familien XV-TFT2428T, XV-TFT50D und XV-TFT60D von XV-Display.de geschrieben. Mit der Library könnt ihr einfach und schnell ein Displaymodul aus einer der drei Familien in euer Arduino-Projekt einbinden.
Die Schnittstelle aller Displaymodule ist übrigens kompatibel, auch der Befehlssatz ist bei allen Modulen gleich. Ihr könnt also einfach Displays gegeneinander austauschen. Beachten müsst ihr lediglich eine ggf. unterschiedliche Auflösung und bei größeren Displays eine höhere Stromaufnahme.
Entwicklungsumgebung
Es eignen sich zum Beispiel folgende Boards:
Library verwenden
In das Library-Verzeichnis eurer Arduino-Installation kopiert ihr einfach das im Download enthaltene Verzeichnis XVDisplay_Library mit Inhalt. Wenn ihr die Arduino IDE startet, steht die Library zur Verfügung. In eurem Projekt bindet ihr die Library ein und erstellt eine Instanz der Klasse "xvdisplay".
Code:
// Include library
#include <Config.h>
#include <XVDisplay_Library.h>
// Declare an instance of xvdisplay class
xvdisplay display;Danach könnt ihr die Display-Funktionen folgendermaßen aufrufen:
display.DrawRect_PenColor(20, 50, 220, 100);
Konfiguration
Ihr müsst lediglich wenige grundsätzliche Einstellungen vornehmen. Wichtig sind hier die Angaben für Touchpanel und Schnittstelle. Als Schnittstelle habe ich SoftwareSPI realisiert, somit seid ihr bei der Wahl der IO-Pins ziemlich frei.
Die Einstellungen findet ihr in Config.h.
Code:
#define DISPLAY_MODULE_WIDTH 240
#define DISPLAY_MODULE_HEIGHT 320
#define DISPLAY_USE_TOUCHPANEL true // true or false
#define DISPLAY_SPI_MISO 11
#define DISPLAY_SPI_MOSI 12
#define DISPLAY_SPI_SCK 7
#define DISPLAY_SIGNAL_BUSY 8
#define DISPLAY_SIGNAL_CS 9
#define DISPLAY_SIGNAL_TINT 10 // only assigned if touchpanel enabled
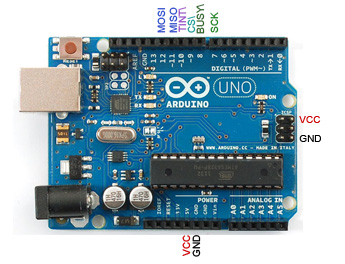
| Dieses Bild zeigt die Anschlußbelegung bei dem Board Arduino UNO, wenn ihr meine obigen Einstellungen in Config.h übernehmt. Ihr könnt natürlich auch andere IO-Pins nutzen. Die Arduino MEGA Boards sind ja zum UNO kompatibel, hier sieht der Anschluß dementsprechend gleich aus. Die beiden Itead Studio Boards ITEADUINO und ITEADUINO MEGA 2560 sind im Bereich Spannungsversorgung verglichen mit den originalen Arduino Boards verbessert, sie besitzen anstelle eines Linearreglers ein DC-DC power supply und arbeiten wahlweise mit VCC 5,0V oder 3,3V. |
Als Adapter vom ZIF-Kabel der Displayseite auf das Rastermaß 2,54mm Stiftleisten eignet sich zum Beispiel
FPC-ADAP10-TC aus dem mikrocontroller-praxis.de Shop.

Demo-Projekt
Im Download ist ebenfalls ein Demo-Projekt enthalten, welches alle Funktionen der Library nutzt. Das Projekt ist für ein Display mit der Auflösung 240x320 und mit Touchpanel optimiert und soll die Anwendung der Funktionen zeigen. Damit es etwas übersichtlicher wird, habe ich die Software in kleinere Bereiche aufgeteilt:
Code:
// Display a welcome screen
Demo_WelcomeScreen();
// Set display mode portrait / landscape
Demo_DisplayMode();
// Set pen and brush color
Demo_SetColor();
// Graphic functions
Demo_Graphic_FillScreen();
Demo_Graphic_DrawRectangle();
Demo_Graphic_DrawLine();
Demo_Graphic_DrawPixel();
Demo_Graphic_DrawCircle();
// Display text
Demo_DisplayText();
// Display numbers
Demo_DisplayNumbers();
// Display some images stored in user flash memory
Demo_UserFlashMemory_Image();
// Display some images stored on micro sd card
Demo_MicroSDCard_Image();
// Make use of embedded font
Demo_EmbeddedFont();
// Make use of font stored in user flash memory
Demo_UserFlashMemory_Font();
// Demonstration using touchpanel functions
Demo_Touchpanel();
// Display raw rgb data
Demo_DrawImageData();Einige Funktionen nutzen das UserFlashMemory (Fonts + Bilder) und die MicroSDCard (Bilder). Damit auch diese Funktionen demonstriert werden können, müsst ihr zunächst UserFlashMemory programmieren und Bilddateien auf eine MicroSDCard kopieren. So geht ihr vor:
- UserFlashMemory programmieren: Kopiert die im Download enthaltene Resourcen-Datei flash.xvc auf die MicroSDCard (FAT32). Die MicroSDCard legt ihr in den Kartenhalter des Displays ein und aktiviert die Betriebsspannung. Das Display programmiert nun das UserFlashMemory. Nach erfolgreicher Programmierung, deaktiviert ihr die Betriebsspannung und entnehmt die MicroSDCard. (wichtig: flash.xvc von der MicroSDCard löschen, wenn ihr diese für Bilder verwendet).
- Im Download sind auch einige Beispielbilder (Windows Bitmap 24bit) enthalten. Diese kopiert ihr auf die MicroSDCard (FAT32). Die MicroSDCard legt ihr bei deaktivierter Betriebsspannung in den Kartenhalter des Displaymoduls ein.
Beispielbilder und flash.xvc befinden sich im Verzeichnis Resources des Downloads.
Übersicht der Funktionen
Display Mode
Code:
uint8_t SetDisplayMode(uint8_t mode);
//parameter: dmPortrait (display always starts in this mode)
// dmLandscapeSet Color
Code:
uint8_t SetPenColor(uint8_t r, uint8_t g, uint8_t b);
uint8_t SetBrushColor(uint8_t r, uint8_t g, uint8_t b);
uint8_t SetPenColor_Index(uint32_t color); // 00 bb gg rr
uint8_t SetBrushColor_Index(uint32_t color); // 00 bb gg rrGraphic Fill Screen
Code:
uint8_t FillScreen_BrushColor(void);
uint8_t FillScreen_PenColor(void);
uint8_t FillScreen_RGBColor(uint8_t r, uint8_t g, uint8_t b);Graphic Draw Rectangle
Code:
uint8_t DrawRect_PenColor(uint16_t x1, uint16_t y1, uint16_t x2, uint16_t y2);
uint8_t DrawRect_PenColorFill(uint16_t x1, uint16_t y1, uint16_t x2, uint16_t y2);
uint8_t DrawRect_BrushColor(uint16_t x1, uint16_t y1, uint16_t x2, uint16_t y2);
uint8_t DrawRect_BrushColorFill(uint16_t x1, uint16_t y1, uint16_t x2, uint16_t y2);
uint8_t DrawRect_RGBColor(uint16_t x1, uint16_t y1, uint16_t x2, uint16_t y2, uint8_t r, uint8_t g, uint8_t b);
uint8_t DrawRect_RGBColorFill(uint16_t x1, uint16_t y1, uint16_t x2, uint16_t y2, uint8_t r, uint8_t g, uint8_t b);Graphic Draw Line
Code:
uint8_t MoveTo(uint16_t x, uint16_t y);
uint8_t LineTo_PenColor(uint16_t x, uint16_t y);
uint8_t LineTo_BrushColor(uint16_t x, uint16_t y);
uint8_t LineTo_RGBColor(uint16_t x, uint16_t y, uint8_t r, uint8_t g, uint8_t b);Graphic Draw Pixel
Code:
uint8_t DrawPixel_PenColor(uint16_t x, uint16_t y);
uint8_t DrawPixel_BrushColor(uint16_t x, uint16_t y);
uint8_t DrawPixel_RGBColor(uint16_t x, uint16_t y, uint8_t r, uint8_t g, uint8_t b);Graphic Draw Circle
Code:
uint8_t DrawCircle_PenColor(uint16_t x, uint16_t y, uint8_t radius);
uint8_t DrawCircle_BrushColor(uint16_t x, uint16_t y, uint8_t radius);
uint8_t DrawCircle_RGBColor(uint16_t x, uint16_t y, uint8_t radius, uint8_t r, uint8_t g, uint8_t b);Display Text
Code:
uint8_t DisplayText(uint16_t x, uint16_t y, unsigned char *s);
uint8_t DisplayText_F(uint16_t x, uint16_t y, const char *s);Display Numbers
Code:
uint8_t DisplayDecimal8(uint16_t x, uint16_t y, uint8_t value);
uint8_t DisplayDecimal16(uint16_t x, uint16_t y, uint16_t value);
uint8_t DisplayDecimal32(uint16_t x, uint16_t y, uint32_t value);
uint8_t DisplayDecimalSigned8(uint16_t x, uint16_t y, uint8_t value);
uint8_t DisplayDecimalSigned16(uint16_t x, uint16_t y, uint16_t value);
uint8_t DisplayDecimalSigned32(uint16_t x, uint16_t y, uint32_t value);
uint8_t DisplayHex8(uint16_t x, uint16_t y, uint8_t value);
uint8_t DisplayHex16(uint16_t x, uint16_t y, uint16_t value);
uint8_t DisplayHex32(uint16_t x, uint16_t y, uint32_t value);
uint8_t DisplayHex64(uint16_t x, uint16_t y, uint64_t value);
uint8_t DisplayBinary8(uint16_t x, uint16_t y, uint8_t value);
uint8_t DisplayBinary16(uint16_t x, uint16_t y, uint16_t value);
uint8_t NumericalConfig(uint8_t config);
//parameter config (bit mask):
//NCONF_NoPlus : display no plus (DisplayDecimalSigned)
//NCONF_NoZero : display no leading zero (DisplayDecimal, DisplayDecimalSigned)
//NCONF_LeftAdjust : display left adjust (DisplayDecimal, DisplayDecimalSigned)User Flash Memory
Code:
uint8_t DisplayImagePackageImage(uint16_t x, uint16_t y, uint8_t packageindex, uint16_t itemindex);
// parameter: x, y, packageindex (0..63), itemindex (0..65535)MicroSDCard
Code:
uint8_t DisplaySDCardImage(uint16_t x, uint16_t y, unsigned char *filename);
//parameter: x, y, *filename (points to string in sram)
uint8_t DisplaySDCardImage_F(uint16_t x, uint16_t y, const char *filename);
//parameter: x, y, *filename (points to string in flash memory)Draw Image Data
Code:
uint8_t DrawImage_Begin(uint16_t x, uint16_t y, uint16_t width, uint16_t height);
void DrawImage_WritePixel(uint8_t r, uint8_t g, uint8_t b);
void DrawImage_Stop(void);Touchpanel
Code:
uint8_t TouchPanel_SetConfig(uint8_t config)
//parameter: TOUCH_EVENT_CONT | TOUCH_EVENT_DOWN | TOUCH_EVENT_UP
//return: dsSuccess, dsTimeout, dsBusy (display status)
uint8_t TouchPanel_ReadEvent(void)
//return: dsSuccess, dsTimeout, dsBusy (display status)
// Display.Events
uint8_t TouchPanel_ReadCont(void)
//return: dsSuccess, dsTimeout, dsBusy (display status)
// Display.TouchX, Display.TouchY
uint8_t TouchPanel_ReadDown(void)
//return: dsSuccess, dsTimeout, dsBusy (display status)
// Display.TouchDownX, Display.TouchDownY
uint8_t TouchPanel_ReadUp(void)
//return: dsSuccess, dsTimeout, dsBusy (display status)
// Display.TouchUpX, Display.TouchUpY | AVR-PRAXiS-de_XVDisplay_Arduino.zip Arduino Library for the display module families TFT2428T, TFT50D and TFT60D from XV-Display.de. Revision 1 |
Links
Forum: Mikrocontroller-Praxis.de Online-Shop
Neu: Erweiterung der Displaymodul-Familie XV-TFT60D von XV-Display
Neu im Onlineshop: Intelligentes TFT Displaymodul XV-TFT60D 5,0 inch 800x480 Pixel
Neu: Displaymodul-Familie XV-TFT60D von XV-Display
Onlineshop: FPC-ADAP10-TC